Roam Garden Help
Powered by 🌱Roam GardenRoam Garden plugin setup
A video where I go through the full setup process
Installation
Create a block with the text {{[[roam/js]]}} on any page in your Roam Graph.
Nest another block under that one and paste the following content into it:
```javascript
let id = "roam-garden-plantsman"
let existingRg = document.getElementById(id)
if (!existingRg) {
const extension = document.createElement("script")
extension.src = "https://resources.roam.garden/js/plantsman.min.js"
extension.id = id
extension.async = true
extension.type = "text/javascript"
document.getElementsByTagName("head")[0].appendChild(extension)
}
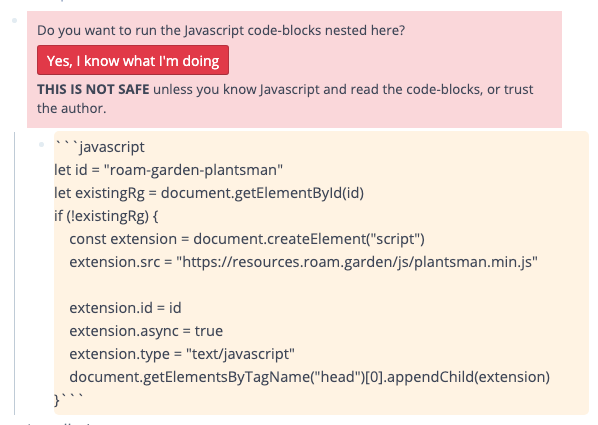
```It should end up looking something like the following

Finally - press the big red "Yes, I know what I'm doing" button (The code for the plugin is OpenSource and you can find it here).
Go to roam/garden page, and you should see the plugin UI 🙂.
See also the following general-purpose plugin installation guide if the above didn't work for you: How to Install a Roam Plugin
Usage
Go to roam/garden page in your garden (or activate "Roam Garden" command in command palette).
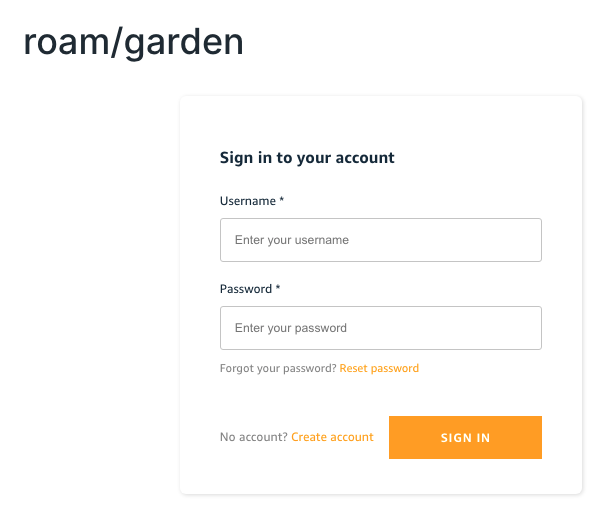
There you should see the following login screen:

Log in using your https://roam.garden credentials.
You can also register directly from within the plugin, though you'd still need to go to https://roam.garden to set up the subscriptiion.
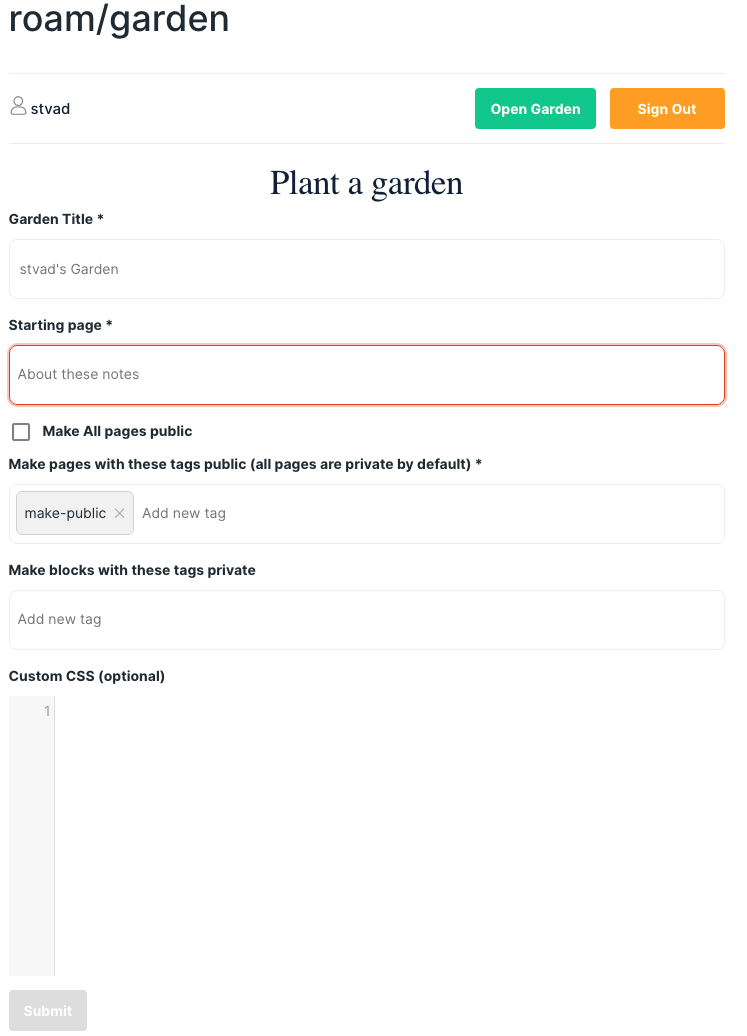
Upon logging-in you should see the following form

Fill out the form, press the Submit button and your garden would be ready in 5-15min (depending on number of pages you publishing)
Details about the requested fields
Garden Title - the "name" of your garden, which people would see in the each page header/link previews.
Starting Page - the page people will see when opening your garden url.
Make pages with these tags public - the pages which include the selected tags would be exported and made public. Only these (and starting page) are uploaded to Roam Garden.
Make blocks with these tags private - on the pages you've made public - you can elect to make the blocks tagged with particular tag private.
Custom CSS - you can alter how you garden looks by uploading custom CSS. Find some example in the showcase section of the community
The plugin code is available at https://github.com/roam-garden/plantsman under the Apache License 2.0
It does not currently have much documentation. I plan to add some in a bit though 🙂. If you're interested in contributing - please let me know and I'll prioritize doing that!